
WordPressで追加CSSを保存できない!
時間を置いても解決しない!
今回はこのような問題への解決策3つをまとめました。
追加CSSを記述して「公開」を押したらエラー発生
WordPressのテーマ、Cocoonを使用していたときのことです。
管理面左の「外観」→「カスタマイズ」→「追加CSS」から、CSSを記述し保存しようとしましたが…


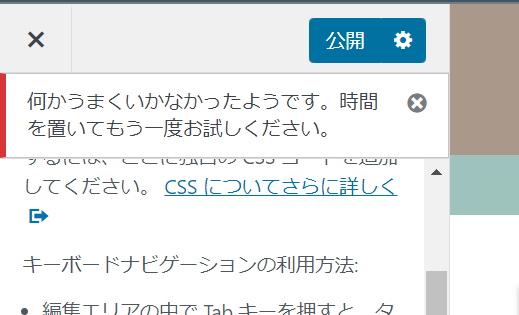
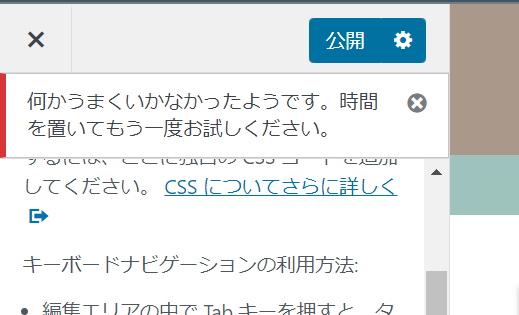
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」
ということなので、10分、30分、1時間と時間を置いてもう一度試しましたがエラーは消えず。
自宅のWi-Fiを繋ぎ直したり、テザリングしたりしましたが変化なし。



時間の問題じゃなさそう
そこで、いくつか試した方法がこちら。
- サーバーのWAF設定をオフにする
- コメントアウト(/~/で囲まれた部分)を削除する
- 「追加CSS」ではなく、「style.css」に記述する
サーバーのWAF設定をオフにする
WAF(Web Application Firewall)は、WEBアプリケーションを不正アクセスから守ってくれるセキュリティ対策技術です。
このWAF設定を、追加CSSを保存するときだけオフにするという方法です。
以下で、ConoHa WINGサーバーでの操作方法をご紹介します。
①コントロールパネルの上部で「WING」を選択


②画面左のメニューバーから、「サイト管理」をクリック
③「サイトセキュリティ」→「WAF」と進んで、「利用設定」を「OFF」にする




この状態で「追加CSS」の画面に戻り、CSSを記述して「公開」を押してください。
もし公開に成功したら、ConoHa WINGの管理画面に戻ってWAF設定をONに戻してください。
CSSのコメントアウト部分を削除する
追加しようとしているCSSにコメントアウト(/*~*/で囲まれた部分)があれば、その部分を削除してみてください。
次の内容のCSSを追加したい場合、
/*グローバルナビメニューの文字の太さ*/
.navi-in{
font-weight:bold;
}「/*グローバルナビメニューの文字の太さ*/」の部分を削除して、「公開」ボタンを押します。



私はこの方法で解決できました!
「style.css」にCSSを記述する
そもそもCSSを記述する場所を変えてみる、という方法です。
操作前に、Cocoonの子テーマのインストールをお願いします。
WordPress管理画面の左メニューから「外観」→「テーマファイルエディター」と進みます。
この場所で、Cocoon Child(子テーマ)の スタイルシート (style.css)にCSSを記述し、「ファイルを更新」を押してください。
1つ目の解決策「サーバーのWAF設定をオフにする」を合わせて試してみてください。WAF設定をオフにした状態で「ファイルを更新」を押すと、おそらく成功します。更新に成功したら、WAF設定をONに戻すのをお忘れなく!
まとめ:時間を置けば解決するものではない!
今回は、WordPressでCSSを追加する際に発生するエラーの解消方法を解説しました。



エラーメッセージが「時間を置いてもう一度」だったから、待ってしまいました
「指示通りに待てば必ず解決するわけではない」ということを学びました!





コメント
コメント一覧 (1件)
さくらインターネット利用者ですが、WAFオフでWordPressのカスタムCSS更新ができるようになりました。記事掲載ありがとうございました。