今回は、WordPressのテーマをCocoonからSWELLに移行するブロガーさん向けに、SWELLダウンロード後、とりあえず設定すべき7項目をまとめました。

とりあえず新しいテーマをダウンロードしたけど、まず何を設定すればいいんだろう?
と迷っている、WordPress初心者や初めてテーマ移行をする方々の疑問に答える記事です。
テーマのダウンロード後、記事のリライトを始める前に設定するべきこと7つと、それらの操作方法をまとめました。
この記事を見ながら設定をちゃちゃっと済ませて、投稿のリライトやサイトデザインの設定を始めましょう!
はじめに
SWELLへの移行方法は公式「購入完了ページ」を参照
テーマ移行自体の方法や移行プラグインについては、SWELLを購入するとアクセスできる「購入完了ページ」をご覧ください。
本記事では、新しいテーマを導入したらまずやるべき設定を順に解説していきます。
まだSWELLのダウンロードを検討中の方は、公式サイトでテーマの特徴やデモサイトを見てみてくださいね◎
とりあえずこの設定を済ませよう!テーマ導入直後にやること
プラグイン整理
WordPressテーマによって、含まれている機能が異なります。
そのため、CocoonからSWELLに移行したことで不要になるプラグインや、新たに必要なプラグインが存在します。
SWELLに推奨/非推奨プラグイン、インストールに注意が必要なプラグインはSWELL公式ページから確認してみてください。
「SEO SIMPLE PACK」のインストール
「SEO SIMPLE PACK」は、SWELL公式サイトでも「ほぼ必須なプラグイン」と説明されています。
SWELL開発者が作成・提供しているので、安心して導入できます。
こちらのプラグインは、Google AnalyticsやGoogle Search Consoleに関する設定でも必要になるため、インストール推奨です。


- WordPress管理画面左のメニューバーから「プラグイン」→「新規追加」
- 【 SEO SIMPLE PACK 】を検索
- 「今すぐインストール」
- インストールが完了したら「有効化」
Google Analytics トラッキングIDの貼り付け
ここからは、プラグイン「SIMPLE SEO PACK」がインストールされている前提で解説を進めます。
まずはGoogleアナリティクスにデータを送信に必要な、トラッキングIDの貼り付けを行います。
トラッキングIDは、Googleアナリティクスのメイン画面左「管理」→「プロパティ」の欄から確認できます。
- WordPress管理画面左メニューバーから、「SIMPLE SEO PACK」
- 「Googleアナリティクス」のタブをクリック
- 「トラッキングID または 測定ID」の欄に、「UA-XXX…」で始まるコードを入力
- 「設定を保存する」をクリック


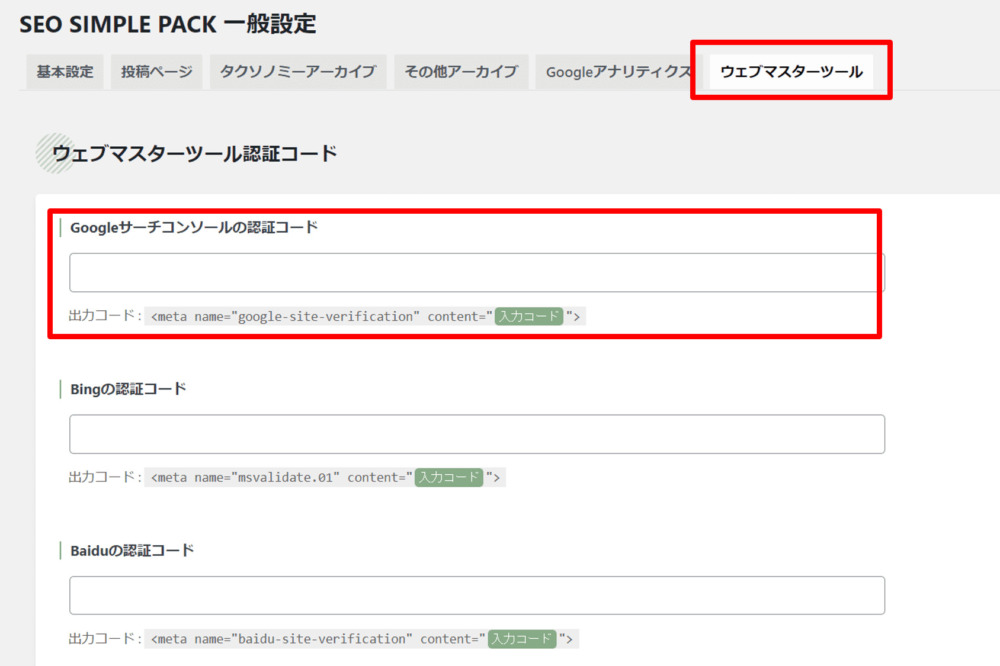
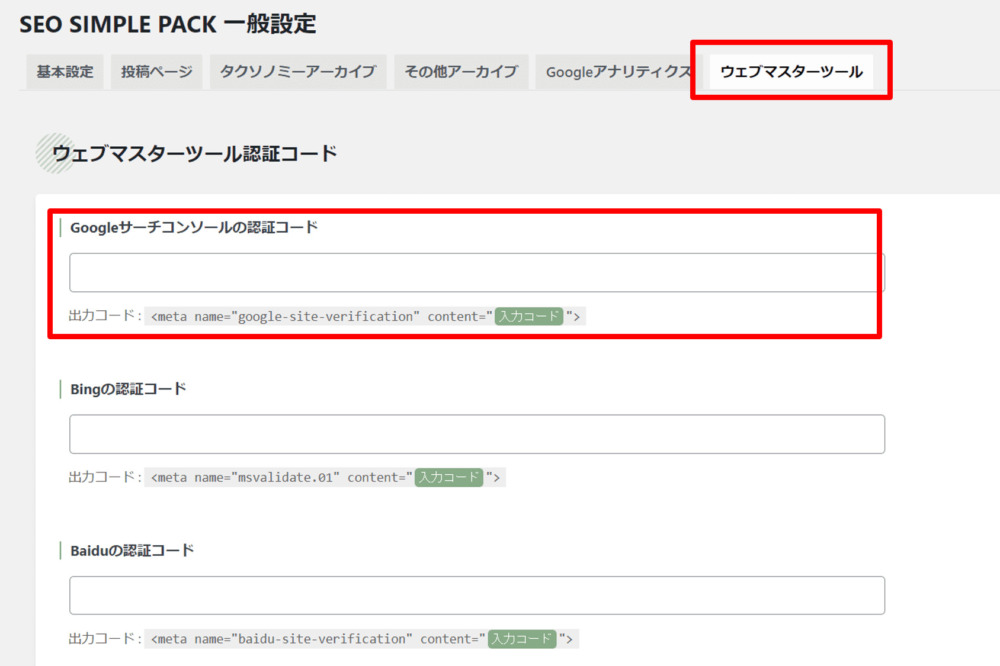
Google Search Console 認証コードの貼り付け
- WordPress管理画面左メニューバーから、「SIMPLE SEO PACK」
- 「ウェブマスターツール」のタブをクリック
- 「Googleサーチコンソールの認証コード」の欄に、認証コードを入力
- 「設定を保存する」をクリック


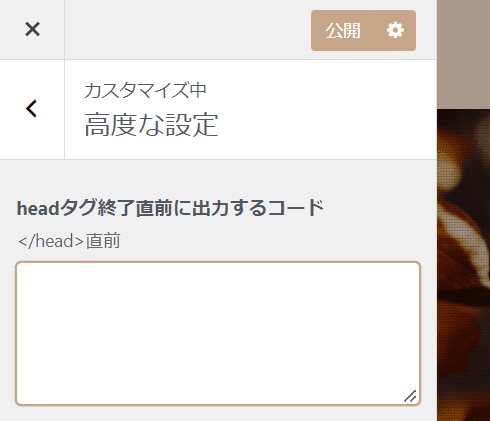
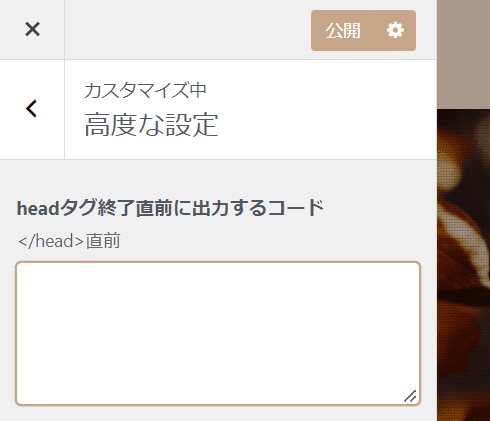
Google AdSenseコードの貼り付け
- WordPress管理画面左メニューバーから、「外観」→「カスタマイズ」→「高度な設定」
- 「headタグ終了直前に出力するコード」の欄に、AdSenseコードを入力
- 「公開」をクリック


AdSenseコードを貼り付けて「公開」を押すとエラーが出る場合
サーバーのWAF設定を一時的にOFFにすることで、設定を公開(保存)できるかもしれません。
詳しいやり方は、下の記事の「サーバーのWAF設定をオフにする」の項目で紹介しています(クリックすると新しいタブで開きます)。


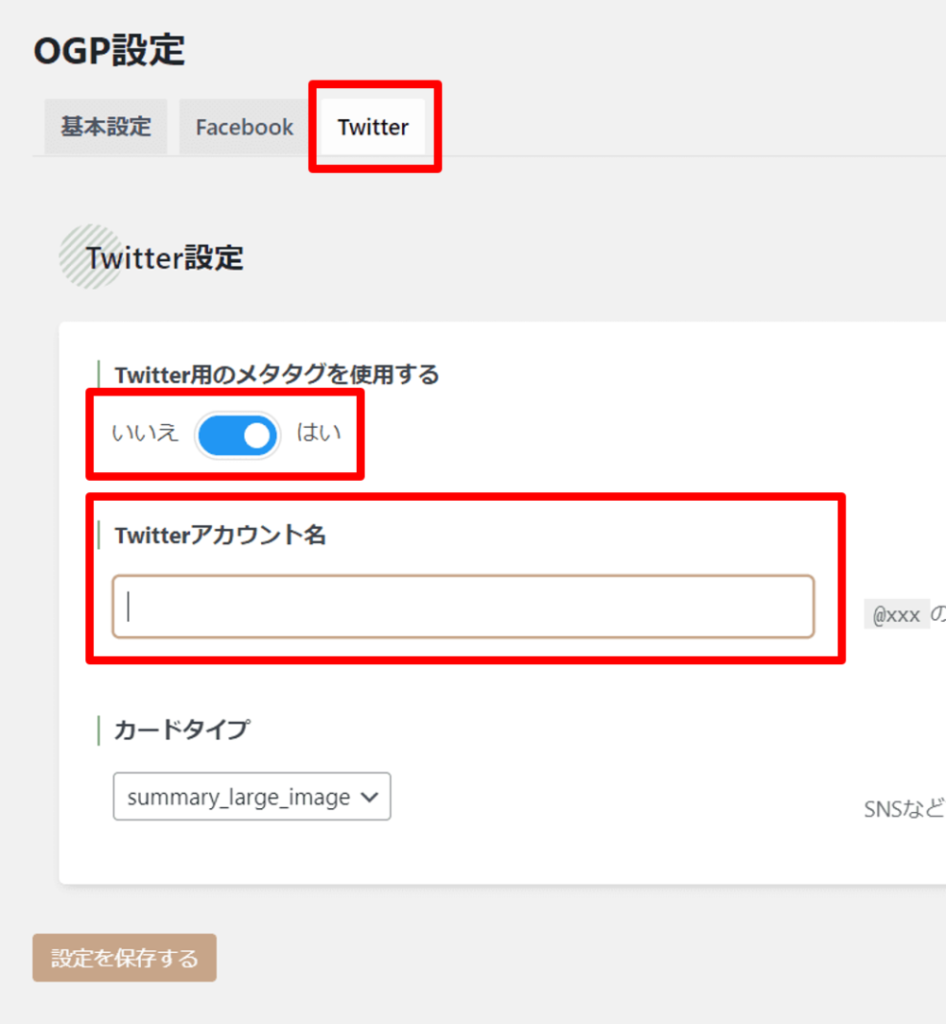
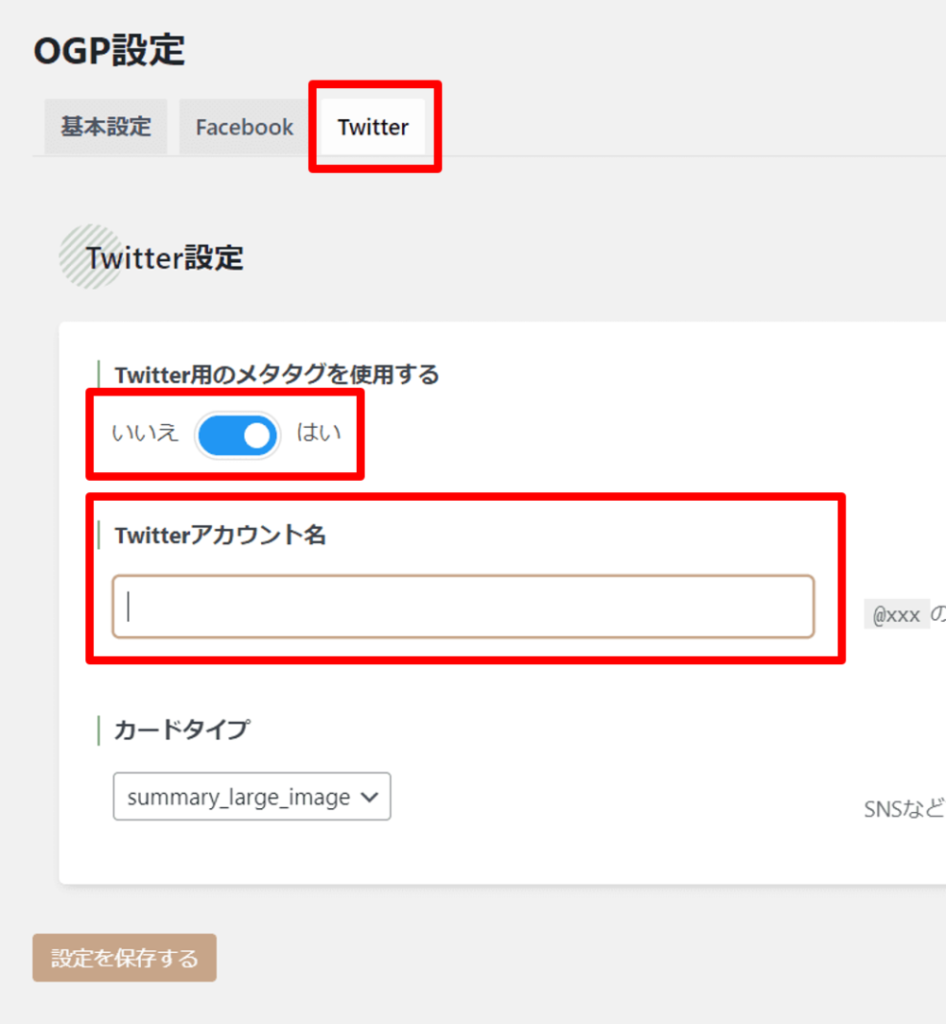
TwitterカードOGP設定
こちらは、記事をTwitterにシェアしたときツイートに表示される画像の設定です。
SNSにシェアする方は、忘れずに設定をしてくださいね。
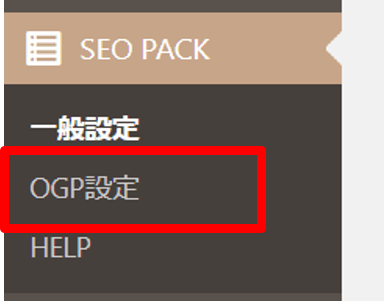
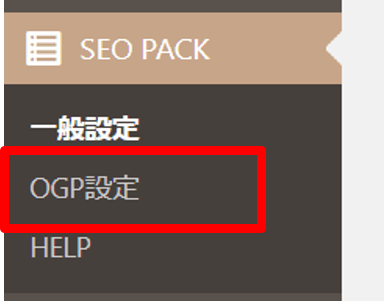
- WordPress管理画面左メニューバーから、「SIMPLE SEO PACK」→「OGP設定」→「Twitter」
- 「Twitter用のメタタグを使用する」を「はい」に設定
- 「Twitterアカウント名」の欄に、アカウント名を冒頭の@を付けずに入力
- 「設定を保存する」をクリック







Facebookをご利用の方は、同じ設定ページの「Facebook」タブからOGP設定ができます。
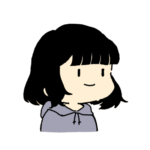
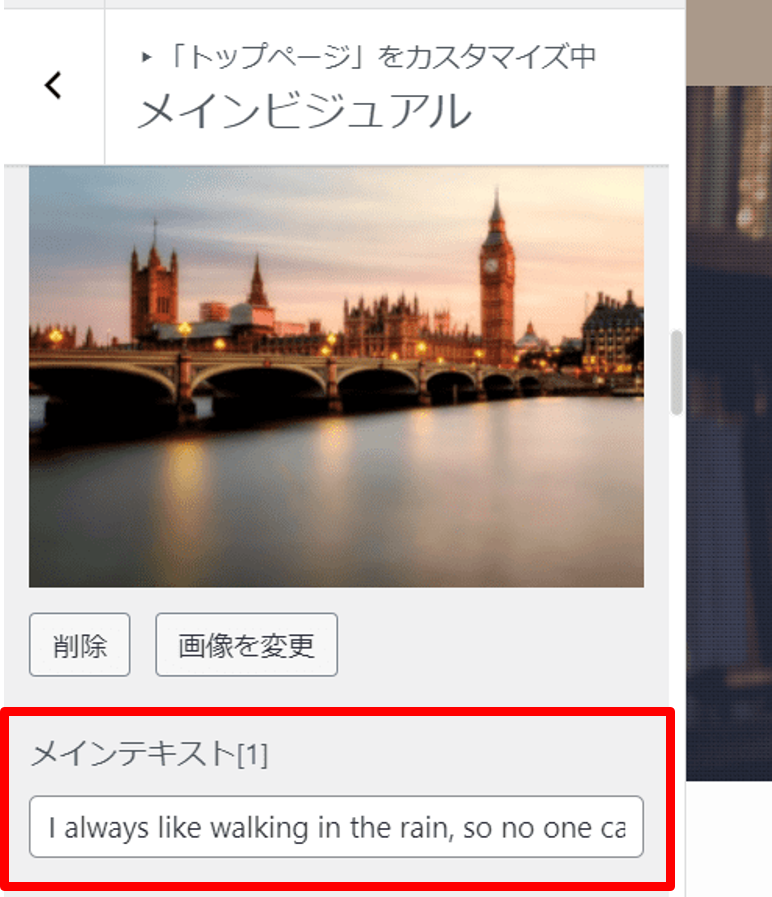
トップページの「さあ始めよう」の文言を編集
SWELLに移行してすぐの状態では、サイトトップページの大きな画像の上に「さあ始めよう」と表示されます。
そのままでも何ら問題ないのですが、「さあ始めよう」が残っていると「たった今移行しました!!」という感じが満載。
気になるようであれば、表示するテキストを変更 or 削除しておきましょう。
- WordPress管理画面左メニューバーから、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」
- 「メインビジュアル」の設定項目を下にスクロール
- 「メインテキスト[1]」の欄のテキストを編集or削除
- 「公開」をクリック


メインビジュアルの画像やサイズも、この場所で設定することができます。当ブログのトップページのように、何枚かの画像をスライドショーのように表示したい場合は、2枚目以降の画像を設定してみてください。2枚目以降の画像設定の場所は、1枚目の画像を設定したあとに表示されます。メインテキストも画像ごとに変更することができますので、色々試してみてください!
まとめ
この記事では、CocoonからSWELLに移行したあと、記事のリライトを始める前にまず設定するべき7項目を紹介しました。
もしやり忘れた項目があれば、ここからクリックで戻れます。
必要な設定をササっと完了させて、記事リライトやサイトデザインなどに着手しましょう!



お読みいただきありがとうございました。
すてきなSWELLライフを!




コメント