今回は「ヘッダーロゴの配置を変えるカスタマイズCSS」を解説していきます。
この記事で紹介するソースコードは、ソースコード右上のCopyボタンを押すと簡単にコピペできます。
それでは見ていきましょう!
- CSSの記述は「外観」→「テーマファイルエディター」から
- 必ず「Cocoon Child」の「style.css」を編集する
- この記事のソースコードをコピペして、好みに合わせて数値を調整すればOK
CSSの記述場所
カスタマイズの前に、cocoonの子テーマのインストールをお願いします!
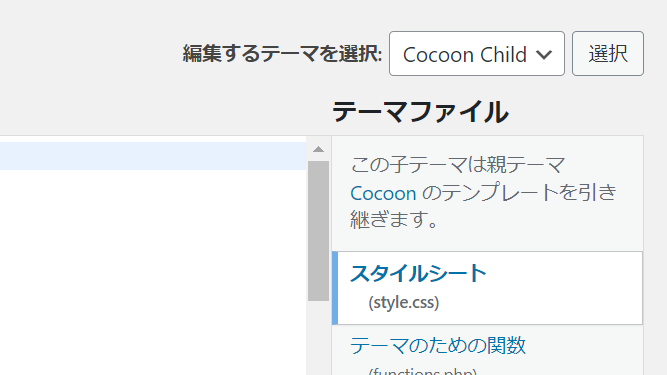
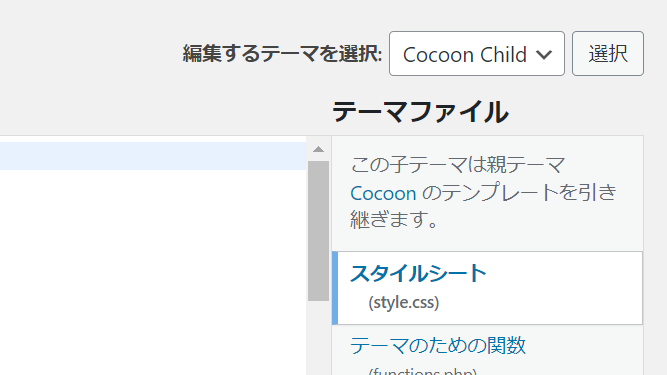
CSSを記述する場所ですが、まず「外観」→「テーマファイルエディター」と進みます。
この場所で、Cocoon Child(子テーマ)の スタイルシート (style.css)を編集していきます。
 こむぎ
こむぎ「編集するテーマ選択」は必ず「Cocoon Child」を選びましょう


「外観」→「カスタマイズ」→「追加CSS」からでも、CSSを記述できます。しかし、「追加CSS」のエディターは画面幅が狭くて見づらい上に、コメントアウト(/~/で囲まれた部分)があるとエラーとなる場合があります。特にこだわりがなければ、テーマファイルエディターのstyle.cssに記述するのがオススメです。
もしCSS編集でエラーが出たら、こちらの記事も見てみてください。


ヘッダーロゴ画像のカスタマイズ
ヘッダーロゴ画像の表示サイズ指定
ヘッダーロゴ画像を表示する際の、幅・高さをそれぞれ指定するCSSです。
.logo-header img {
width: auto;
height: auto;
}「auto」の部分を、「300px」のように好きなサイズに書き換えてください。
widthとheightが両方autoの場合、ヘッダーロゴ画像がそのままのサイズで表示されます。
幅か高さ、どちらか一方だけ数値を指定することもできます。
その場合、指定しなかった方のサイズは、画像の縦横比を保つように自動で決定されます。
極端な例として「width: 1000px; height: auto;」と指定したときの、PCでの見た目がこちら。


グローバルメニューの文字サイズに対して、ロゴが相当大きいですね。
モバイル版ヘッダーロゴ画像のサイズ調整



PCで見るといい感じなのに、スマホだとなんだかロゴが大きく見える…
ということがあったので、それを解決するCSSです。
@media screen and (max-width: 480px){
.logo img {
height: 45px !important;
margin: .5em auto;
}
}CSSの文法の説明は省略します。
「height: 45px」の部分の数値を変更することで、ロゴの高さを指定することができます。
60px未満の値を指定すると小さめになると思います。



微調整は、スマホやタブレット端末で実際に確認しながら試してくださいね
heightの値を指定したら、幅や余白は、端末画面の大きさに合わせていい感じに自動で調整されます。レスポンシブ対応というやつです。
ヘッダーロゴ周りの余白
「padding: 」のあとに続く4つの数値で、時計回りに上右下左の余白を指定できます。
.logo-header {
padding: 10px 0px 10px 0px;
}ヘッダーロゴ画像が特に大きくなければ、左右の値は0pxで大丈夫だと思います。
一応、特にモバイル版で、実際に確認しながら調整してみてください。
- 「padding: 10px 0px 10px 0px;」としたときのモバイル表示(画像の横幅=スマホ画面の横幅です)


- ロゴ上の余白を50px、右下左を0pxにしたときのモバイル表示


ヘッダーの文字の太さ
最後に、ヘッダーロゴ画像を設定していない場合のカスタマイズです。
このCSSでヘッダーの文字を太字にできます。
.site-name-text{
font-weight: bold;
}太さを指定する場合は、次のように数値を書いて調整してください。
.site-name-text{
font-weight: 900;
}今回は、ヘッダーロゴの表示サイズ・配置のカスタマイズ方法を解説しました。
今後ともよろしくお願いいたします(^^)/



コメント