今回は、プラグイン【Flying Scripts by WP Speed Matters Settings】を使って、WordPressで作成しているサイトの表示スピードを上げる方法を解説します。

画像の圧縮やブラウザのキャッシュ設定など色々やったけど、モバイルでの表示スピードにあまり効かない…
という方は、ぜひお試しください。
はじめに:表示速度の確認方法
「PageSpeed Insghts」でサイトのパフォーマンスを確認
Google提供のWEBサイト解析ツール「PageSpeed Insghts」で、表示スピードを確認することができます。


「ウェブページのURLを入力」とあるボックスにサイトURLを入力して、「分析」をクリックしてください。
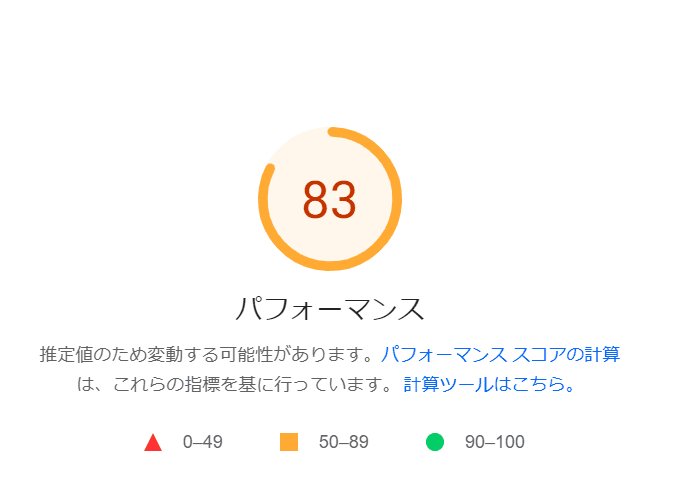
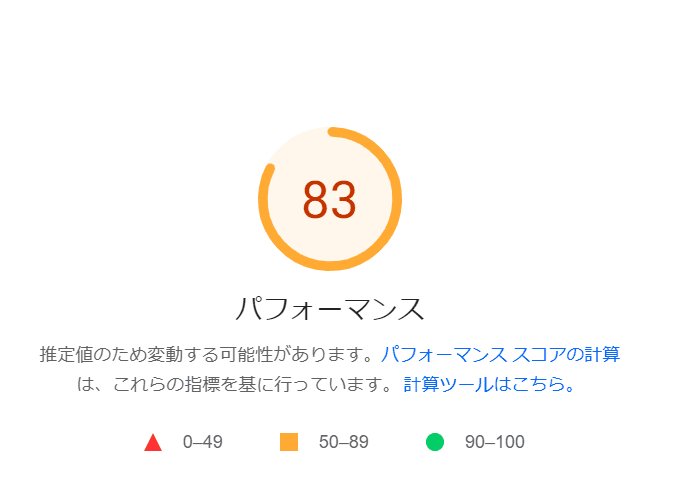
少し待つと、モバイル・デスクトップそれぞれのサイト読み込み速度が表示されます。
今回紹介する方法の効果
最初に、本記事で紹介する方法のみでサイトの表示スピードがどの程度上がったかお見せすると…







これだけで14も上がった!
特にモバイルのサイト読み込み速度を大きく改善することができました。
「Flying Scripts by WP Speed Matters Settings」をインストール
ここから、WEBサイトの高速化する手順を解説していきます。
必要なプラグインのインストール
今回導入するのは、「Flying Scripts by WP Speed Matters Settings」というプラグインです。
使用していないJavaScriptを削除することで、WordPressサイトの読み込み速度を向上させる機能があります。


- WordPress管理画面左のメニューバーから「プラグイン」→「新規追加」
- 【 Flying Scripts by WP Speed Matters Settings 】を検索
- 「今すぐインストール」
- インストールが完了したら「有効化」
不要なJavaScriptを削除
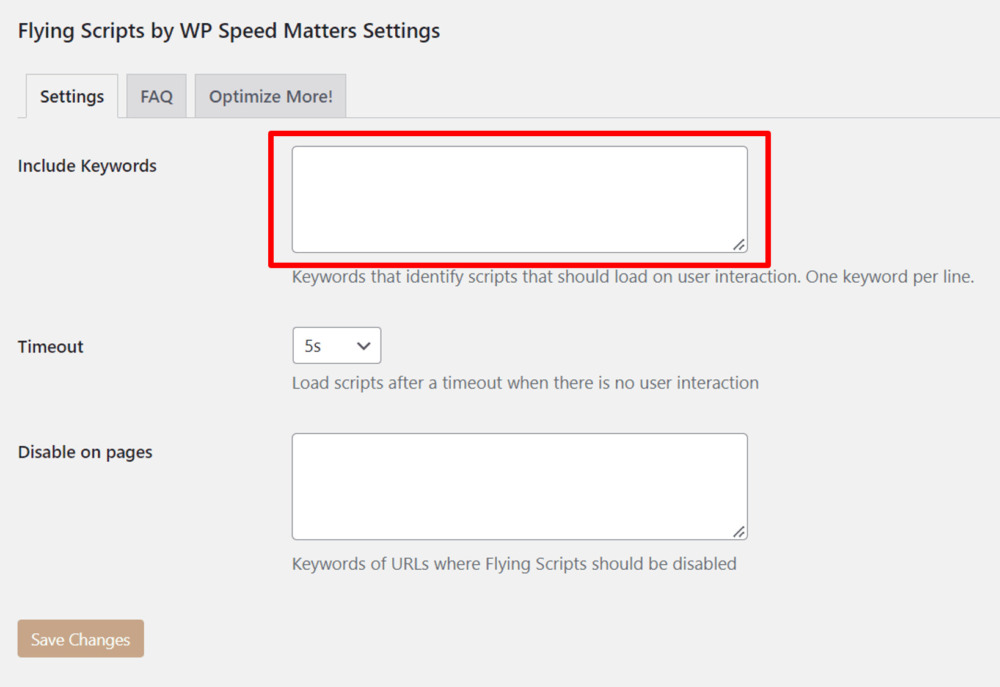
プラグインの設定画面でJavaScriptを指定
次の手順で、どの部分のJavaScriptを削除するかを設定します。
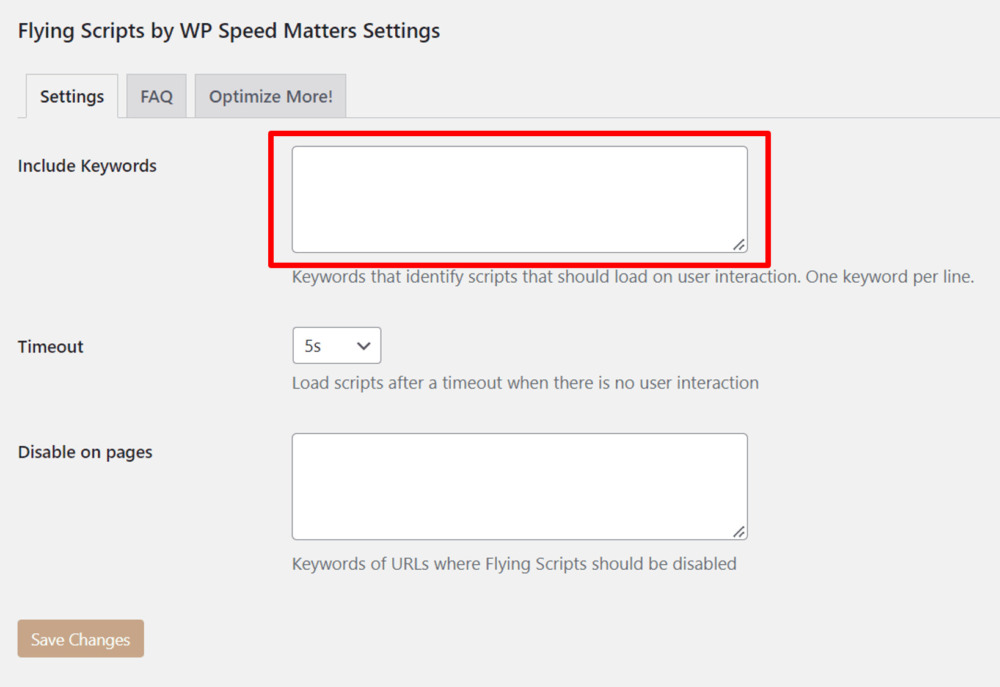
- WordPress管理画面左のメニューバーから「設定」→「Flying Scripts」
- 削除したいJavaScriptファイルの名前を入力(画像の赤枠部分)
- 「Save Changes」を押して設定を保存


どのJavaScriptを削除すればいい?
冒頭で紹介した「Page Speed Insight」の診断結果ページ(スコアが表示されているページ)を、下にスクロールしてください。
「改善できる項目」として「使用していないJavaScriptの削減」が挙げられていたら、右端の「v」をクリック。


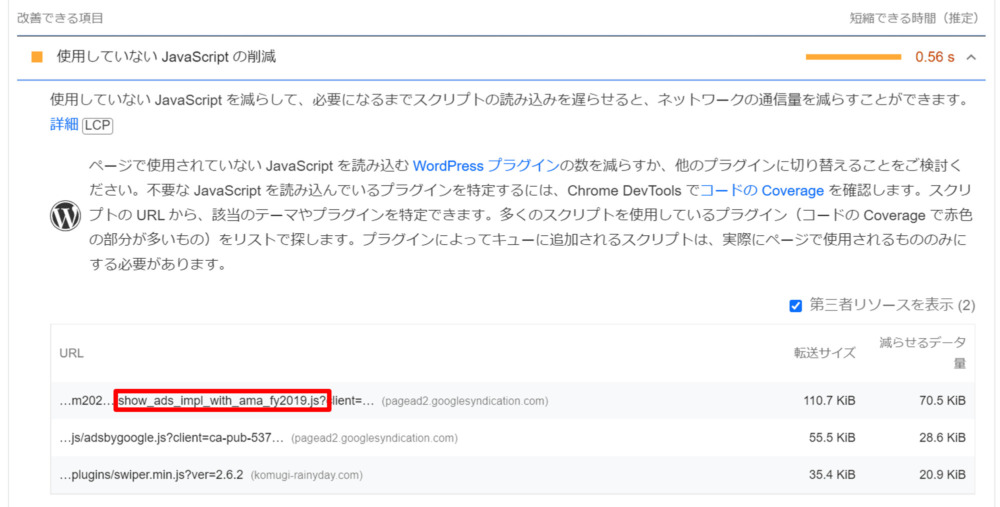
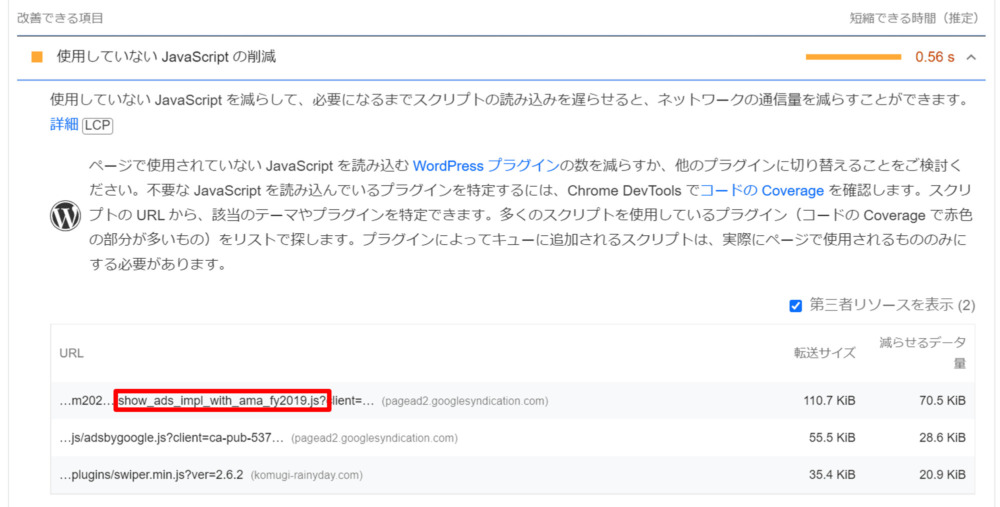
すると、次の画像のように「使用されていないJavaScript」を一覧で教えてくれます。
「・・・/~.js/・・・」の中の赤枠で囲んだ部分「~.js」の文字列をコピーして、先ほどのFlying Scripts設定画面に貼り付けてください。


画像の例では、次の3つのJavaScriptファイルの名前をコピペします。
- show_ads_impl_with_ama_fy2019.js
- adsbygoogle.js
- swiper.min.js
【SWELL】メインビジュアルが表示されなくなった場合
こちらは、WordPressの有料テーマ「SWELL」を使っている方向けの内容です。
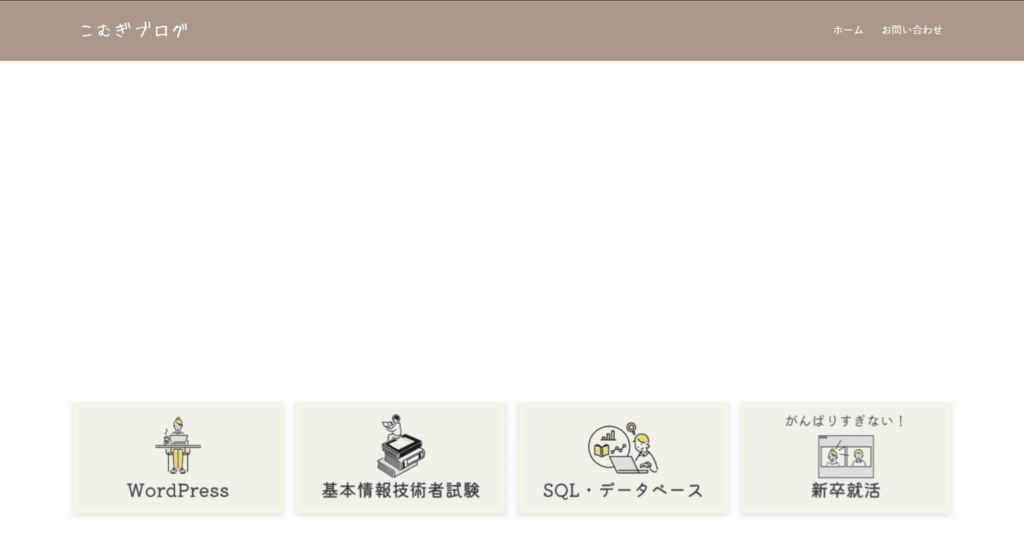
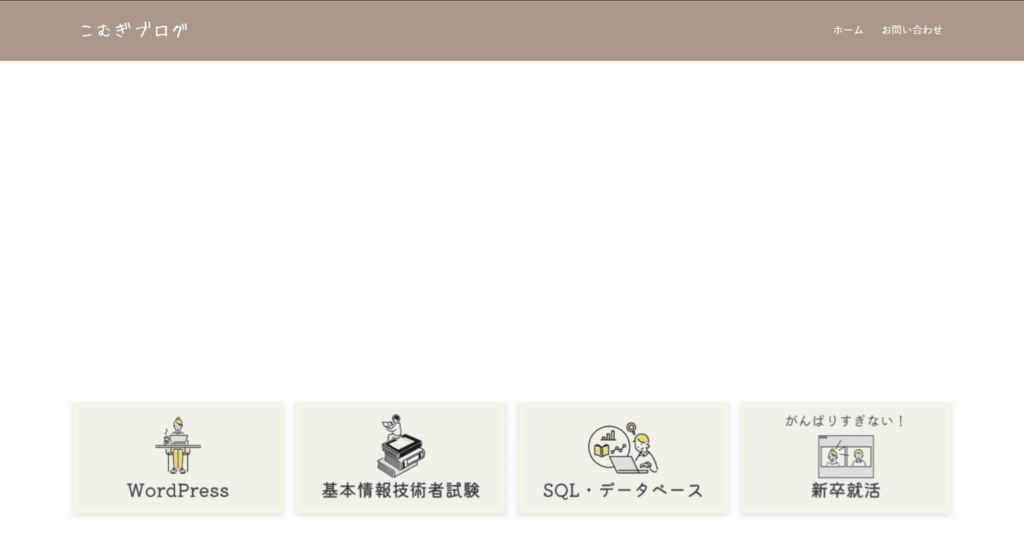
このブログもSWELLを使っているのですが、上で挙げた3つのJavaScriptを削除したら、トップページのメインビジュアルが表示されなくなってしまいました。
こんな感じになってしまいました


画像のような状態になるということは、メインビジュアルを表示するためのJavaScriptファイルを誤って削除してしまったということです。



一瞬びっくりしますが、元に戻せるのでご安心ください!
プラグインの設定画面に貼り付けた「~.js」を1つずつ復元して、どのjsファイルがメインビジュアル表示に関わっているか確かめてみました。その結果「swiper.min.js」がメインビジュアルを表示するJavaScriptだったことが判明。
ということで、対応方法はこのようになります。
【解決策】
Flying Scripts設定画面に貼り付けたJavaScriptファイル名の中から、「swiper.min.js」を消して「Save Changes」を押す。
当サイト(こむぎブログ)の場合、「swiper.min.js」を除外した以下2つのJavaScriptを削除することで、メインビジュアルを表示させることができました。
- show_ads_impl_with_ama_fy2019.js
- adsbygoogle.js
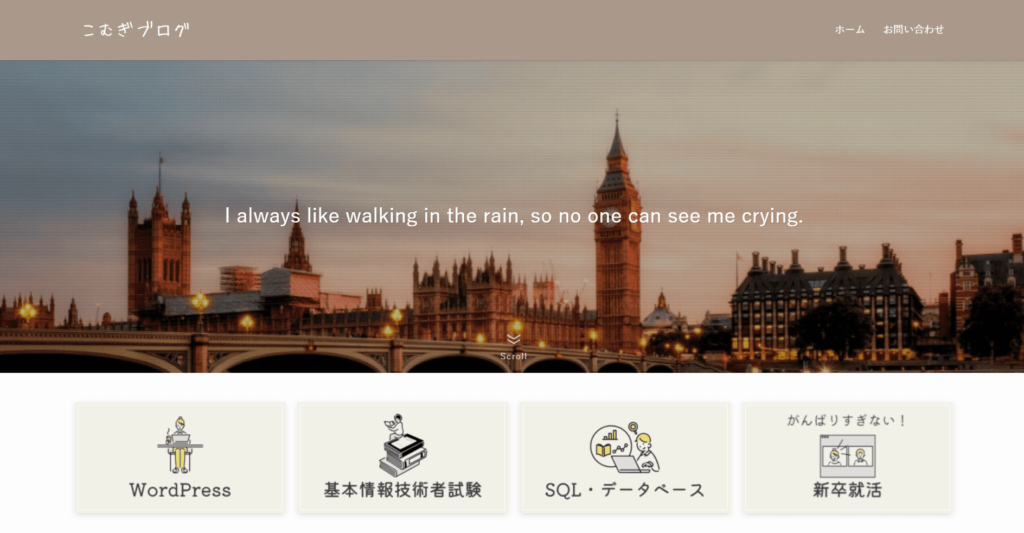
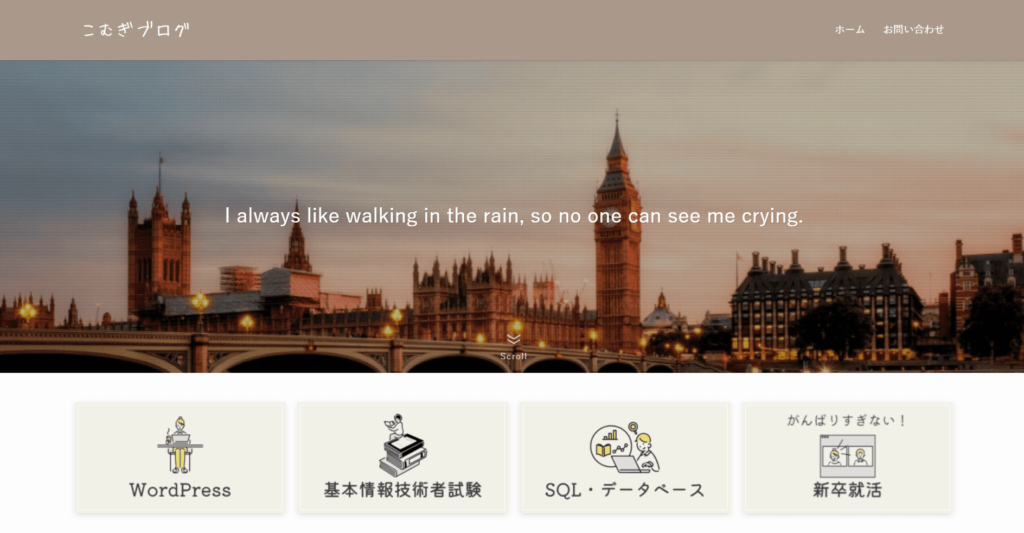
無事にメインビジュアルが表示されました


おわりに:シンプルなプラグインなら導入しても重くならない
今回は、 【Flying Scripts by WP Speed Matters Settings】というプラグインを利用して、サイトの表示速度を上げる方法を解説しました。



新しくプラグインをインストールしたら、さらに表示速度が落ちるのでは…?
と思いながら今回の方法を試してみたのですが、思った以上に高速化できました。
「画像圧縮やキャッシュの設定、サーバーの高速化設定だけだと不十分」という方は、ぜひ今回の方法を試してみてください!




コメント